0. 개요
이번 게시물에서는 HTTP API를 설계하는 법에 대해 작성할 것이다. 해당 게시물을 보기 전, 아래 링크의 글을 보고 오는 것을 추천한다.
(HTTP란?)
1. 클라이언트에서 서버로 데이터 전송
우선 클라이언트에서 서버로 데이터를 전달하는 방식은 크게 2가지가 있다.
- 쿼리 파라미터를 통한 데이터 전송
-> GET
-> 주로 정렬 필터, 검색어 정보 담김
- 메시지 바디를 통한 데이터 전송
-> POST, PUT, PATCH
-> 리소스 등록, 회원 가입, 리소스 변경 등등..
GET, POST, PUT, PATCH와 같은 HTTP 메서드에 대한 설명은 아래 게시글을 참고 바란다.
(HTTP 메서드)
클라이언트에서 서버로 데이터를 전송하는 상황을 4가지로 나누어 볼 수 있다.
1) 정적 데이터 조회

- 일반적으로 쿼리 파라미터를 사용하지 않고, 리소스 경로로 단순하게 조회 가능
- 조회는 GET 요청 사용
- 주로 이미지, 정적인 텍스트 문서를 불러올 때 사용
2) 동적 데이터 조회

- 쿼리 파라미터를 사용해서 데이터 전달
- 주로 검색창, 게시판 목록에서 정렬 필터를 사용하는 경우
- 조회는 GET 요청 사용
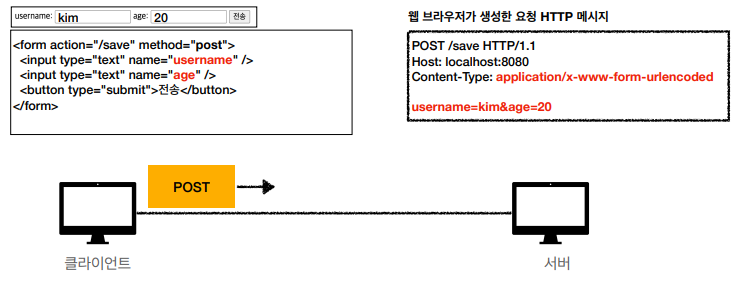
3) HTML Form 데이터 전송
HTML을 공부하다보면 form 태그를 알게 될것이다. 이 form태그로 전달하는 방식을 뜻한다.

- 위 그림처럼 작성 후 클라이언트가 submit 버튼을 누르면, 오른쪽처럼 HTTP 메시지를 생성
- Content-Type이 application/x-www-form-urlencoded 으로 전송됨
-> 마치 쿼리 파라미터와 비슷한 형식으로 메시지 바디에 저장됨
-> 전송 데이터를 url encoding하여 처리한다.
(한글도 변환, ex) 김 -> %EA%B9%80)
- POST 요청으로 전송하기
이때 GET 요청도 가능은 하며, 메시지 바디가 아닌 쿼리 파라미터로 데이터가 전송된다. 하지만, GET은 조회에만 사용하는 것을 권장한다.
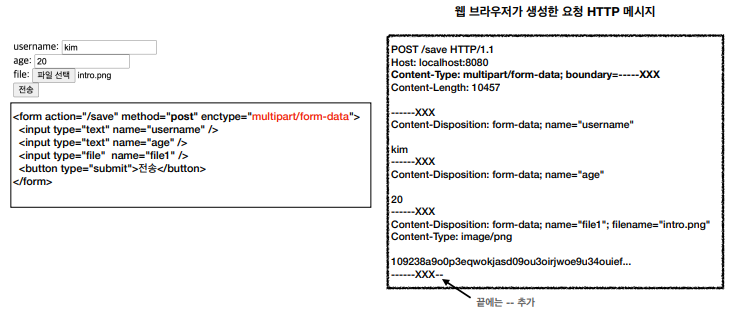
- 파일 업로드 하는 경우

- 파일 업로드를 해야 하는 경우 enctype을 multipart/form-data로 바꾸어준다.
- Content-type: multipart/form-data 로 적용된다.
-> 이름에 맞게, 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능하다.
HTML Form 전송은 GET, POST만 지원하며, 그중 POST를 쓰는 것을 권장한다.
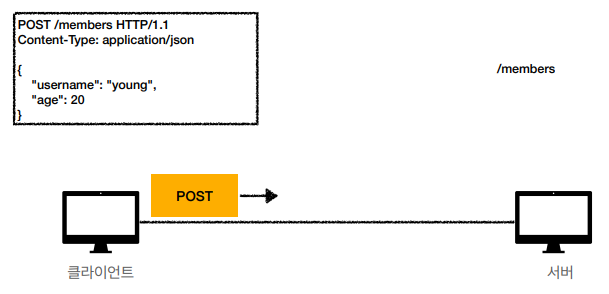
4) HTTP API 데이터 전송

- 클라이언트에서 데이터를 가공하여 보내는 방법이다.
- TEXT, XML, JSON 등등이 있으며, 주로 Content-Type: application/json을 사용한다.(거의 표준)
- 서버와 서버의 통신, 앱 클라이언트과의 통신에서 사용된다.
- 웹 클라이언트 또한 자바 스크립트를 통한 통신(AJAX)에 사용된다.
2. HTTP API 설계
위에서 배운 방법들을 활용해, 3가지 방법으로 API를 설계해 볼것이다. 여기서, POST 기반으로 리소스를 등록할지, PUT 기반으로 등록할지를 중점적으로 보면 좋을 것이다.
1) HTTP API - 컬렉션 (POST 메서드)
회원 관리 API를 POST 등록 기반으로 설계해 보자.
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
-> 일반적으로 데이터 수정은 PATCH를 사용함
-> 가끔씩 모든 데이터를 다시 받는 경우, PUT을 사용하기도 한다.
-> 하지만 게시글 수정 같은 경우가 아니면 추천하지 X
- 회원 삭제 /members/{id} -> DELETE
- POST 메서드로 등록
- 회원 등록의 경우, 클라이언트는 등록될 리소스의 URI를 모른다!
-> why? 서버에서 새로 값을 받아 리소스를 등록하고, 새로운 리소스 URI를 생성해 주기 때문!
ex) POST /members -> HTTP/1.1 201 Created Location: /members/100
- 이렇게 서버가 리소스 디렉토리를 관리하는 방식을 컬렉션(Collection) 이라고 한다.
- 즉, 서버가 리소스의 URI를 생성하고 관리한다.
- 여기서 컬렉션은 /members
2) HTTP API - 스토어 (PUT 메서드)
이번에는 파일 관리 API를 PUT 등록 기반으로 설계해 보자.
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
- PUT 메서드로 등록
- 이 경우에는, 클라이언트가 직접 리소스의 URI를 지정한다.
ex) PUT /files/star.jpg
- 이렇게 클라이언트가 리소스의 URI을 알고 관리하는 방식을 스토어(Store)라고 한다.
- 리소스 저장소를 클라이언트가 관리한다.
- 여기서 스토어는 /files
3) HTML FORM 사용
위에서 언급했지만, HTML FORM은 GET, POST 2가지 방식만 지원하여 제약이 있다. 따라서 이런 제약을 해결하기 위해 동사로 된 리소스 경로, 컨트롤 URI를 사용한다.
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new, /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 /members/{id}/delete -> POST
위 내용은 김영한 님의 인프런 강의 "모든 개발자를 위한 HTTP 웹 기본 지식"의 내용과 강의자료를 토대로 작성된 게시글입니다.
강의 링크:
'cs > 컴퓨터 네트워크' 카테고리의 다른 글
| HTTP 헤더 (0) | 2023.01.13 |
|---|---|
| HTTP 상태코드 (0) | 2023.01.12 |
| HTTP 메서드(GET, POST, PUT, PATCH, DELETE) (0) | 2023.01.12 |
| HTTP란?, HTTP 메시지 (0) | 2023.01.12 |
| URI, URL, URN란? (0) | 2023.01.11 |




댓글