0. 개요
이번 게시물에서는 HTTP 쿠키에 대해 작성할 것이다. 해당 게시물을 보기 전, 아래 링크의 글을 보고 오는 것을 추천한다.
(HTTP란?)
1. 쿠키란?
HTTP 쿠키란 서버가 클라이언트의 웹 브라우저에 전송하는 작은 데이터 조각이다. 이 쿠키로 사용자의 로그인 세션 관리, 광고 정보 트래킹 등을 관리하게 된다.
쿠키 정보는 항상 서버에 전송되기 때문에, 최소한의 정보만 사용해야 한다.(세션 id, 인증 토큰, ...) 참고로 보안에 민감한 데이터(주민번호, 신용카드 번호 등)은 저장하면 안된다!
쿠키를 사용하는 이유는 HTTP의 특징중 Stateless와 관련이 있는데, 아래에서 한번 살펴보자.
2. 쿠키 사용 이유
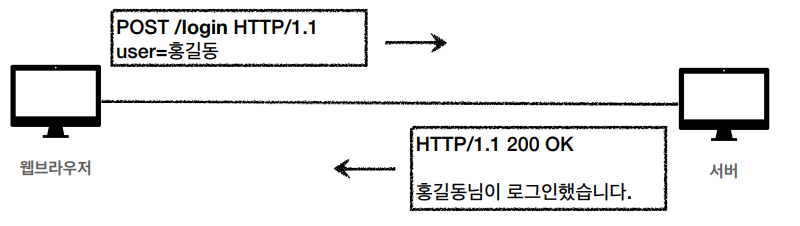
- 쿠키 미사용


- 먼저 클라이언트가 로그인을 하고, 그 후 시작 페이지로 돌아왔다.
- 하지만 서버는 클라이언트의 정보를 기억하지 못하고, "안녕하세요. 손님"이라는 응답을 보낸다. 왜 그럴까?
- Stateless
그 이유는 HTTP의 특징중 하나인 Stateless 프로토콜 때문이다. 클라이언트와 서버가 요청과 응답을 주고받으면 연결이 끊어지고, 그 후 서버는 이전 요청을 기억하지 못한다. 즉, 클라이언트와 서버는 서로 상태를 유지하지 않는 상태이다.
- 대안: 모든 요청에 사용자 정보를 포함하자!

- 이렇게 모든 요청에 사용자 정보를 넣으면 되지 않을까?
-> 하지만 이렇게 설계시, 모든 요청에 사용자 정보가 포함되도록 개발해야한다.
-> 비효율적이며, 만일에 브라우저를 완전히 종료하고 다시 열면? 정보가 모두 사라질 것이다..
따라서 이런 정보를 저장하기 위해 쿠키라는 개념이 도입된다.
3. 쿠키 헤더
HTTP 메시지 중 헤더 부분에 서버에서 클라이언트로 쿠키를 전달하는 것으로 시작된다. 종류는 아래와 같다.
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
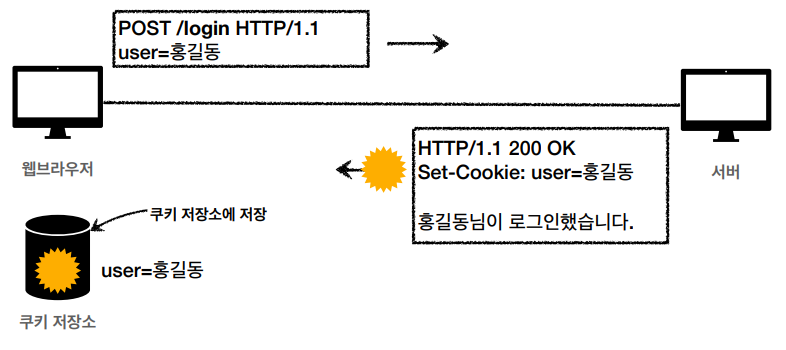
- 로그인 시

- 2번의 예시와는 다르게, 서버에서 Set-Cookie: user=홍길동을 추가해 응답한다..
- 클라이언트에서 이 값을 받아, 쿠키 저장소에 저장한다.

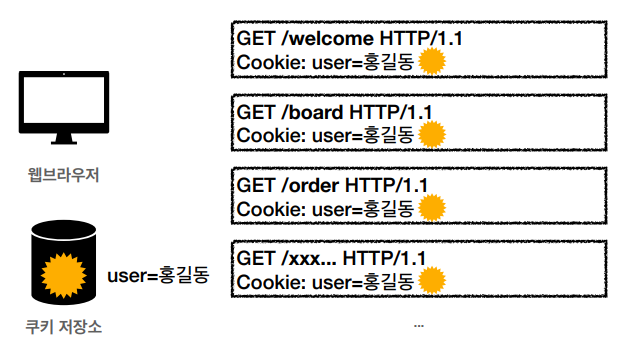
- 그 후 클라이언트가 시작페이지 요청을 보낼 시, Cookie: user=홍길동 이라는 값을 추가해서 보낸다.
- Stateless이지만, 서버에서는 쿠키 정보를 분석하여 클라이언트 유저의 이름을 알아내 관련 응답을 보내준다.

-> 참고로 한번 쿠키가 등록되면, 모든 요청에 쿠키 정보가 자동 포함된다.
4. 쿠키 헤더 구성
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
쿠키 헤더의 value에 어떤 값들이 들어가는지 한번 살펴보자.
1) 생명주기
expires= Sat, 26-Dec-2020 00:00:00 GMT
-> 만료일이 되면 쿠키를 삭제하라 라는 뜻이다.
max-age=3600 (3600초)
-> value에 기입한 초 만큰 유지하라는 뜻이다.
-> 0 혹은 음수를 지정하면 쿠키를 삭제한다.
- 만일에 만료 날짜를 생략하면, 브라우저 종료시까지만 유지한다. 이를 세션 쿠키라고 한다.
- 만료 날짜를 입력하면 해당 날짜까지 유지하는데, 이를 영속 쿠키라고 한다.
2) 도메인
domain=example.org
- 명시한 경우: 명시한 문서 기준 도메인 + 서브 도메인 모두 포함한다.
-> 위 예시처럼 지정하면, example.org에서는 당연히 쿠키 접근 가능
-> dev.example.org에서도 접근 가능
- 명시하지 않은 경우: 현재 문서 기준 도메인만 적용된다.
-> example.org에서 쿠키를 생성한 경우, 여기서만 쿠키 접근이 가능해진다.
-> dev.example.org에서는 쿠키 접근 불가능
3) 경로
path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근이 가능해진다.
- 일반적으로 path=/으로 지정한다.
-> 예시처럼 지정하였을 경우,
-> /home -> 가능
-> /home/level1 -> 가능
-> /hello -> 불가능
4) 보안
Secure, HttpOnly, SameSite를 추가할 수 있다.
- Secure
-> 원래 쿠키는 http, https를 구분하지 않고 전송함
-> 이를 적용하면, https인 경우에만 전송한다.
- HttpOnly
-> XXS 공격 방지를 위해, 자바 스크립트에서 접근 불가하게 만들어준다.
(XXS 공격이란, 쿠키를 탈취하거나 악성코드를 넣는 공격을 뜻함)
-> 이름 그대로 HTTP 전송에만 사용된다.
- SameSite
-> CSRF(XSRF) 공격 방지를 위함이다.
(CSRF 공격이란, 인증된 사용자가 웹 애플리케이션에 특정 요청을 보내도록 유도하는 공격 행위를 뜻함)
-> 요청 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송한다.
위 내용은 김영한 님의 인프런 강의 "모든 개발자를 위한 HTTP 웹 기본 지식"의 내용과 강의자료를 토대로 작성된 게시글입니다.
강의 링크:
'cs > 컴퓨터 네트워크' 카테고리의 다른 글
| OSI 7계층, TCP/IP 5계층 (0) | 2023.11.09 |
|---|---|
| HTTP 캐시와 조건부 요청, 프록시 캐시 (1) | 2023.01.13 |
| HTTP 헤더 (0) | 2023.01.13 |
| HTTP 상태코드 (0) | 2023.01.12 |
| HTTP API 설계하는 법 (0) | 2023.01.12 |



댓글