해당 게시물들은 이동욱 저자님의 "스프링 부트와 AWS로 혼자 구현하는 웹 서비스"를 공부하며 기록한 것입니다.
이번 게시물에서는 템플릿 엔진의 종류 및 서버 템플릿 엔진과 클라이언트 템플릿 엔진의 타이점, 그리고 이 책에서 머스테치를 사용하게 된 이유에 대해 나열할 것이다.
1. 템플릿 엔진
우선 웹 개발에 있어 템플릿 엔진이란, 지정된 템플릿 양식과 데이터가 합쳐져 HTML문서를 출력하는 소프트웨어를 이야기한다. 쉽게 이야기해서, 웹사이트 화면을 어떤 형태로 만들지 도와주는 양식이라고 생각하면 된다.
여기에는 JSP, Freemarker 부터 시작해서, 리액트, 뷰와 같은 View 파일이 있다. 모두 지정되어있는 템플릿과 데이터를 이용하여 HTML을 생성하는 템플릿 엔진이지만, 전자는 서버 템플릿 엔진, 후자는 클라이언트 템플릿 엔진이다.
개발을 시작하는 많은 사람들이 서버 템플릿 엔진과 클라이언트 템플릿 엔진을 오해한다. 이 책에서는 설명 전, 간단한 예시가 하나 주어진다.
| Q. 자바스크립트에서 JSP처럼 자바코드를 사용할 수 있나요?? 아래의 코드가 질문이며, 프론트의 js에서 아래와 같이 작성할 경우 정상적으로 실행이 되는지에 대한 질문이다. |
<script type="text/javascript">
$(document).ready(function(){
if(a=="1"){
<%
System.out.println("test");
%>
}
});
결론을 말하면, 위의 코드는 if문의 결과와 관련없이 무조건 "test"를 콘솔에 출력한다. 그 이유는 프론트엔드의 js가 작동하는 영역(Node.js가 아님)과 JSP가 작동하는 영역이 다르기 때문이다. JSP를 비롯한 서버 템플릿 엔진은 서버에서 구동된다.
(사실 JSP는 명확하게 서버 템플릿 엔진은 아니지만, View의 역할만 하도록 구성할 경우 템플릿 엔진으로서 사용 가능하다)
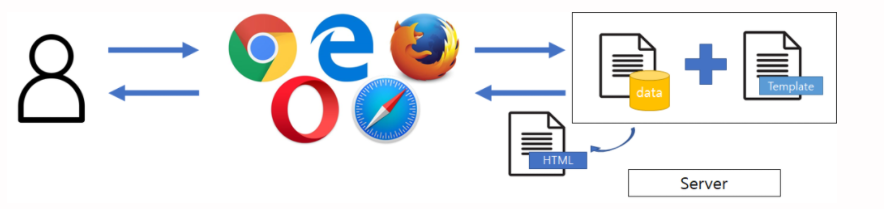
서버 템플릿 엔진을 이용할 경우, 서버측에서 Java 코드로 문자열을 만든 후 이 문자열을 HTML으로 변환하여 브라우저로 전달한다. 즉, 위 예시의 코드를 HTML로 변환할 때 System.out.println("test");를 그냥 실행하며, 나머지 자바스크립트 코드는 의미 없는 단순한 문자열로 인식하게 된다.

반면 자바스크립트는 서버가 아닌 브라우저에서 작동하게 된다. 따라서 브라우저에서 작동될 때는 이미 서버 템플릿 엔진이 끝난 후이며, 제어할 수가 없게 된다.
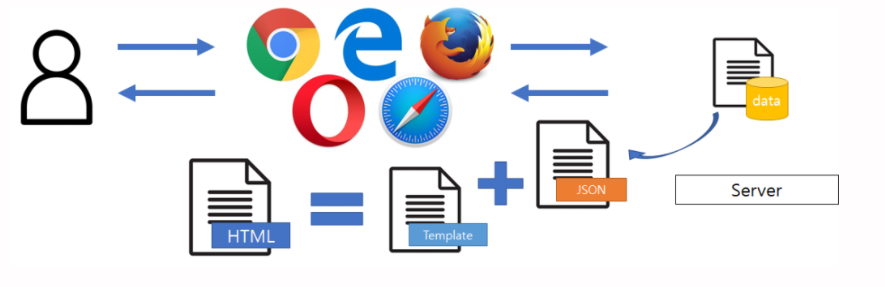
이에 반해 Vue.js 혹은 React.js와 같은 클라이언트 템플릿 엔진을 이용한 SPA(Single Page Application)은 브라우저에 화면을 생성하게 된다. 즉, 이미 서버에서 벗어난 상태에서 화면을 구성하며, 서버네서는 Json혹은 Xml의 데이터만 전달하게 된다.

물론 리액트 혹은 뷰같은 프레임워크에서도 사이드 렌더링, 즉 화면 생성 방식을 서버측에서 실행할 수 있다고 한다. 하지만 이는 스프링부트에 대한 이해도, 자바스크립트 프레임워크에 대한 이해도 모두 높아졌을 때 시도하는 것을 추천하며, 해당 책에서는 자세히 다루지 않는다고 한다.
2. 머스테치(mustache)
머스테치는 여러 언어를 지원하는 심플한 템플릿 엔진이다. 루비, js, 파이썬, php, 자바 등 대부분의 언어를 지원하며, 따라서 자바에서 사용할 때는 서버 템플릿 엔진으로, 자바스크립트에서 사용할 때는 클라이언트 엔진으로 사용할 수 있다.
자바를 사용할 경우, JSP, Velocity, Freemarker, Thymeleaf 등 다양한 서버 템플릿 엔진이 있다고 한다. 하지만 책의 저자님께서는 위의 템플릿 엔진들의 단점들을 다음과 같이 설명한다.
1) JSP, Velocity
- 스프링 부트에서는 권장하지 않는 템플릿 엔진이다.(제약사항도 많으며, 추가적인 설정이 필요)
2) Freemarker
- 너무 많은 기능을 지원함, 오히려 자유도가 높아 잘 다루지 못할 경우 비즈니스 로직이 추가되는 경우가 발생할 우려가 있음
3) Thymeleaf
- 스프링 부트가 밀고있음, 하지만 문법이 어려우며, 태그를 속성으로 사용하기 때문에 자바스크립트 프레임워크를 배우는 기분이라고 한다. Vue.js를 사용해보아 태그 속성 방식이 익숙하다면 Thymeleaf 방식을 선택해도 되며, 나중에 한번 공부해 볼 예정
4) 머스테치(mustache)
- 문법이 다른 템플릿 엔진들에 비해 심플
- 로직 코드 사용 불가능, View와 서버의 역할이 명확히 분리(자유도 낮지만, 오히려 우려 적음)
- Mustache.java와 Mustache.js 2가지가 다 있어, 앞에도 언급했지만 하나의 문법으로 클라이언트, 서버 템플릿 모두 사용 가능
즉 머스테치는 화면 역할에 충실한 템플릿 엔진으로, 로직을 나누어가지며 유지보수하기 쉽다는 장점이 있다고 한다.
우선 인텔리제이 플러그인에서 'mustache'를 검색에서 다운한 후 인텔리제이를 재시작한다. 이를 활용해 페이지를 만드는 것은 다음 게시물부터 다루도록 하겠다.

- 학습 내용 저장할 github
https://github.com/imgzon3/imgzon3-springboot-test
imgzon3/imgzon3-springboot-test
Contribute to imgzon3/imgzon3-springboot-test development by creating an account on GitHub.
github.com
'Web > 스프링 부트와 aws로 구현하는 웹서비스' 카테고리의 다른 글
| 12. 게시글 등록화면 만들기 (0) | 2021.07.21 |
|---|---|
| 11. 머스테치 활용해 기본 페이지 생성, 테스트 코드 (0) | 2021.07.20 |
| 9. JPA Auditing으로 생성/수정시간 자동화 (0) | 2021.07.20 |
| 8. 수정, 조회 api (0) | 2021.07.19 |
| 7. 스프링부트, Gradle, Junit 업데이트 하기 (0) | 2021.07.19 |




댓글