해당 게시물들은 이동욱 저자님의 "스프링 부트와 AWS로 혼자 구현하는 웹 서비스"를 공부하며 기록한 것입니다.
우선 build.gradle에 머스테치 스타터 의존성을 등록한다.
implementation 'org.springframework.boot:spring-boot-starter-mustache'
머스테치는 스프링부트에서 공식 지원하는 템플릿 엔진이며, 추가 설정이 필요 없으며 스프링 부트의 버전 또한 신경쓰지 않아도 된다.
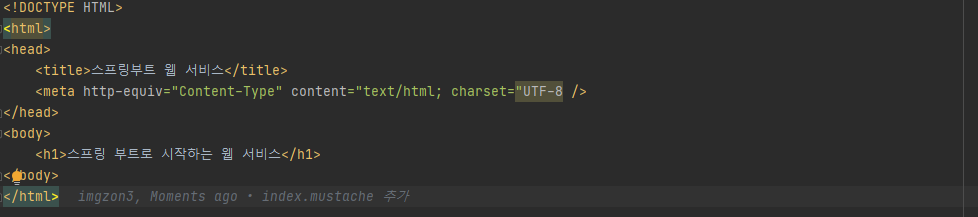
머스테치 파일의 기본 위치는 src/main/resources/templates 이다. 이곳에 머스테치 파일을 두면, 스프링 부트에서 자동으로 인식하여 로딩하게 된다. 우선 첫 페이지 index.mustache를 위의 위치에 생성한다.

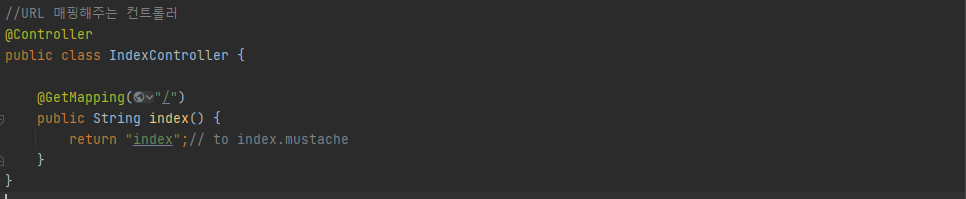
이 머스테치에 URL을 매칭하기 위해서는 Controller를 사용하여 진행한다. web 패키지 안에 IndexController를 생성한다.

이때 컨트롤러에서 "index" 문자열을 반환하기만 해도 build.gradle에 추가한 머스테치 스타터 덕분에 앞에 "src/main/resources/templates", 뒤에 ".mustache"가 붙는다. 결국 src/main/resources/templates/index.mustache 으로 변환되어 View Resolver(URL 요청의 결과를 전달하는 타입과 값을 지정하는 관리자라고 생각하면 됨)
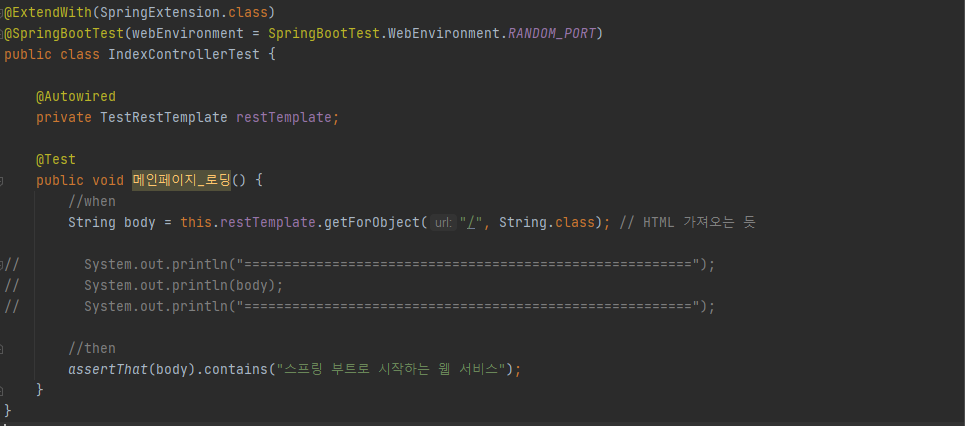
이제 테스트 코드를 작성하여 검증해 보도록 한다. test 패키지에 IndexControllerTest를 생성한다.

웹페이지가 정상적으로 작동하는지 확인하기 위해서는 "/"로 호출했을 때 index.mustache에 포함된 코드들이 있는지 확인하면 된다. 굳이 전체 코드를 지니고 있는지 확인할 필요는 없으므로, "스프링 부트로 시작하는 웹 서비스" 문자열을 포함하고 있는지만 확인해본다.
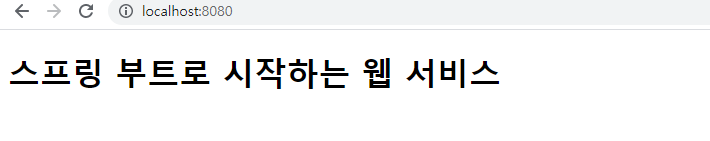
테스트코드로 입증하였지만, 그래도 첫 화면이므로 Application.java의 main 메소드를 실행한 후 http://localhost:8080으로 접속해 확인해본다.

성공적으로 화면이 나오는 것을 알 수 있다. 다음 게시물부터 게시물 등록 화면을 만들 것이다.
- 학습 내용 저장할 github
https://github.com/imgzon3/imgzon3-springboot-test
imgzon3/imgzon3-springboot-test
Contribute to imgzon3/imgzon3-springboot-test development by creating an account on GitHub.
github.com
'Web > 스프링 부트와 aws로 구현하는 웹서비스' 카테고리의 다른 글
| 13. 전체 조회 화면 (0) | 2021.07.21 |
|---|---|
| 12. 게시글 등록화면 만들기 (0) | 2021.07.21 |
| 10. 서버/클라이언트 템플릿 엔진의 차이, 머스테치 (0) | 2021.07.20 |
| 9. JPA Auditing으로 생성/수정시간 자동화 (0) | 2021.07.20 |
| 8. 수정, 조회 api (0) | 2021.07.19 |




댓글